[JS] 原型-2
TL;DR
透過class完成原型鏈,以及介紹原型靜態方法等其他知識點
參考資料
相關連結
- classes | MDN
class
先前在宣告建構函式以及製作原型鏈上下層關係時,語法其實有點複雜。所幸在ES6之後,新增了class的語法。但是需注意,該語法仍然是基於原型(prototype)運作。
以下是分別透過傳統function建構的建構函式及其原型鏈,以及透過class語法建立的建構函式範例:
- function寫法
- class寫法
function Animal(family='人科'){
this.kindom='動物界';
this.family=family;
}
Animal.prototype.move=function(){
console.log(`${this.name} 移動`)
}
function Dog(name,size,color){
Animal.call(this,'犬科');
this.name=name;
this.size=size;
this.color=color;
}
Dog.prototype=Object.create(Animal.prototype);
Dog.prototype.constructor=Dog;
Dog.prototype.bark=function(){
console.log(`${this.name} 汪汪叫`);
}
const white=new Dog('小白','小型犬','白色');
white.bark(); // 小白 汪汪叫
white.move(); // 小白 移動
class Animal {
constructor(family='人科'){
this.kindom='動物界';
this.family=family;
}
move(){
console.log(`${this.name} 移動`);
}
}
class Dog extends Animal {
constructor(name,size,color){
super('犬科');
this.name=name;
this.size=size;
this.color=color;
}
bark(){
console.log(`${this.name} 汪汪叫`)
}
}
const white=new Dog('小白','小型犬','白色');
white.bark(); // 小白 汪汪叫
white.move(); // 小白 移動
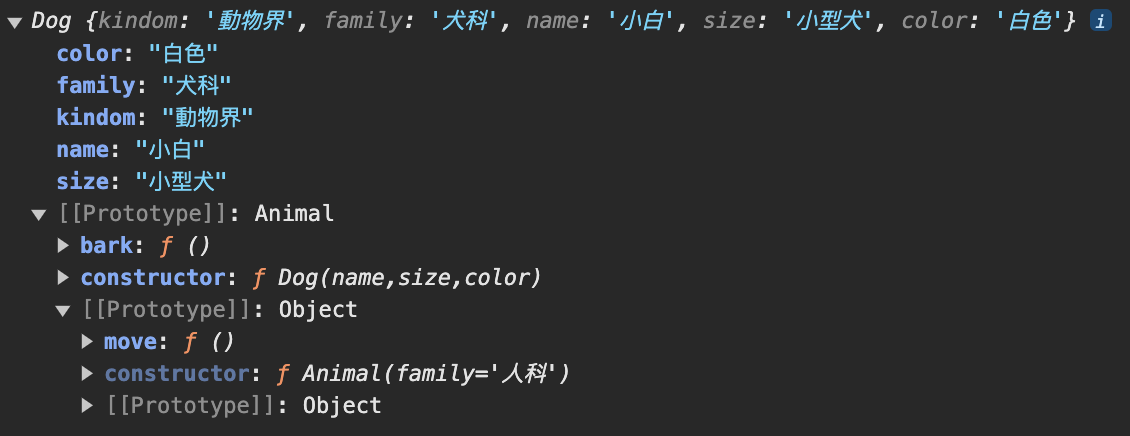
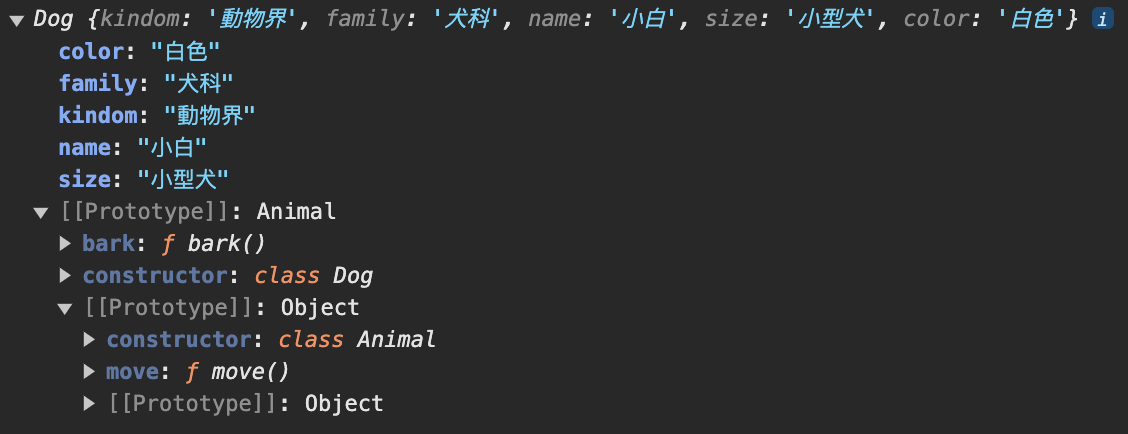
以上兩種方式都可以正確執行,產生一個名為小白的狗的實例。但是仔細觀察會發現,其原型方法的特徵會有所不同。且在constructor顯示的內容也會不同(下圖為Arc瀏覽器)
- function實例展開
- class實例展開


// TODO: 參考JS 核心課程 & MDN文件補齊本篇文章